Overview
Summary
The goal of the senior thesis project is to expand the body of explorative work in Interaction Design based on a personal and collaborative exploration. From brainstorming, validating the final concept to refinement and development, this project showcases my personal, and professional aesthetic values and craft as an interaction designer.
Skills and models
Branding | Visual Design | Design Research | UX/UI Design | Concept Prototype | Prototyping | System Model | Wireframe | Video
Project type / Length
Individual project / Fall 2020 - Spring 2021 (Continuous)
Design Outcome
Personalized Biography Intro
Artif allows artists to personalize their introduction in the most expressive way. By customizing their profile, artists control how they tell their story.
Intuitive Artwork & Story Showcase
Artif provides a space for artists to categorize their artwork into collections, such as “Early work,” “Present work,” and “Work in progress.” Artists can also post articles that represent their brand and story.
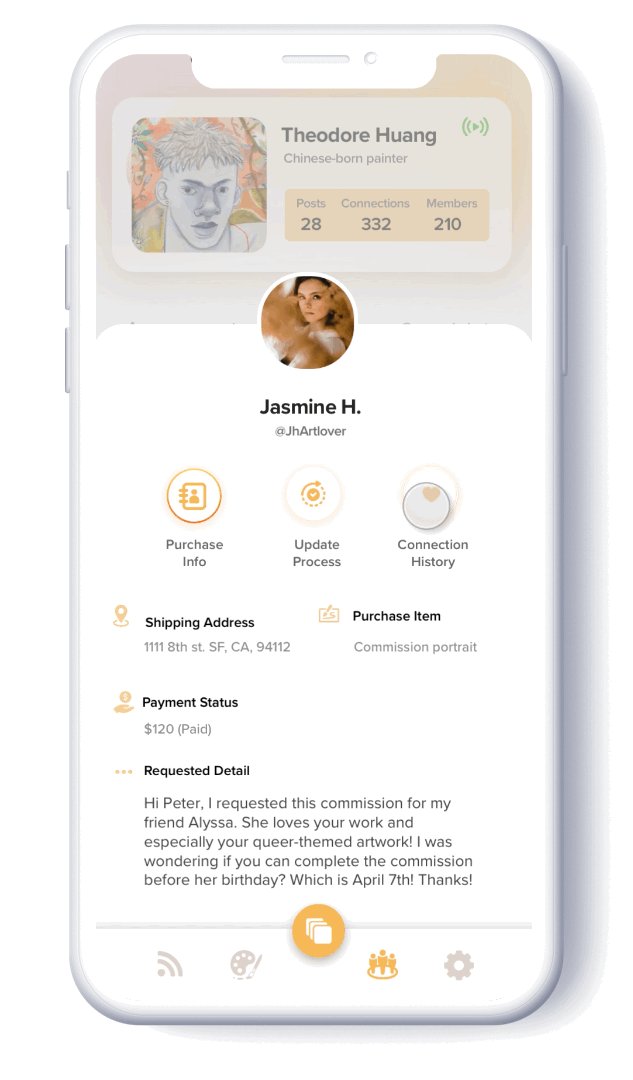
Managing Commission Efficiently
Artif facilitates the commission process by helping artists keep on track of their progress. The Feed page automatically updates with likes, upcoming events, and other tasks. The commission page has a special filter that helps artists decide what they want to prioritize.
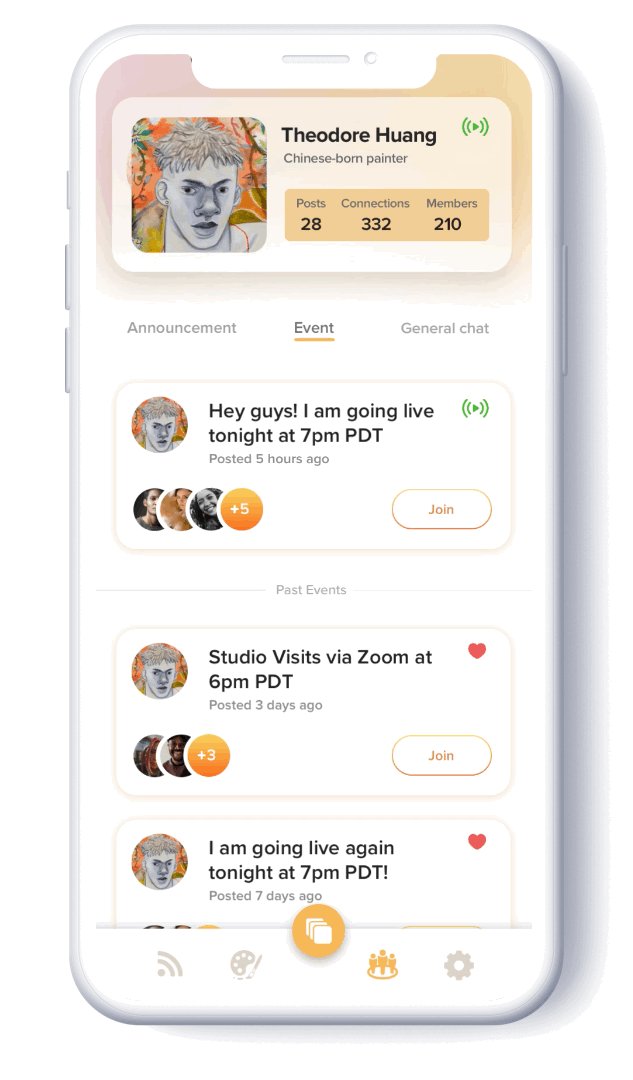
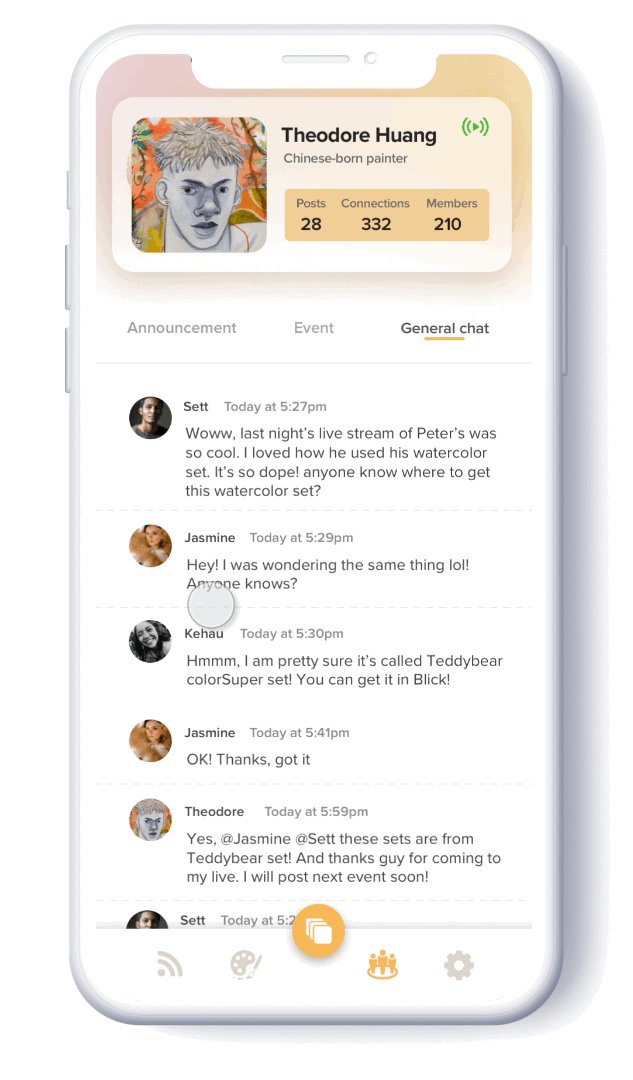
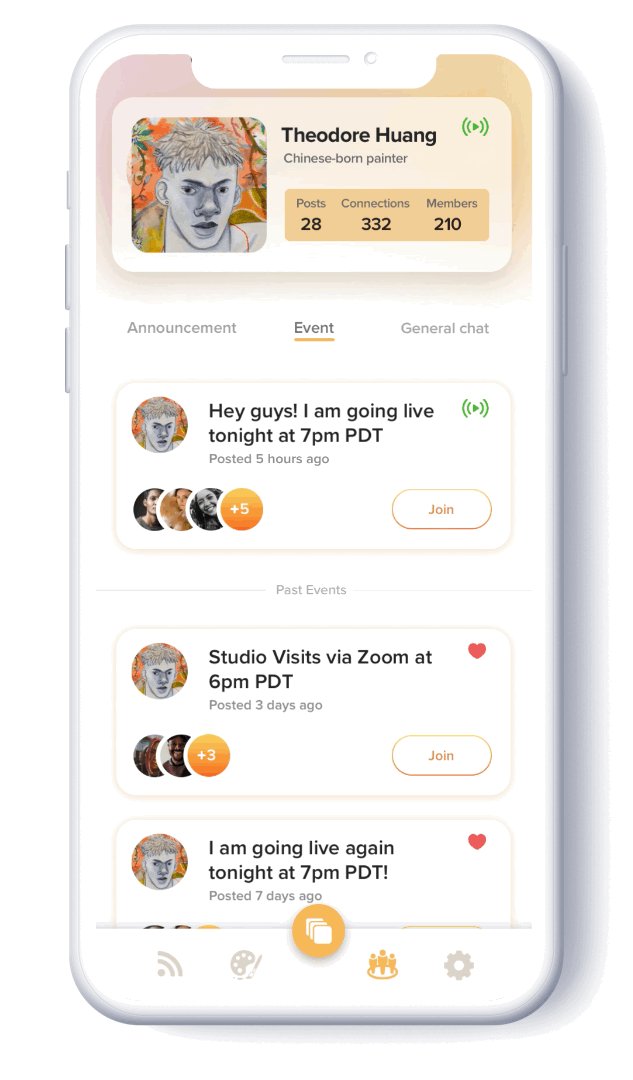
Create Community & Build Connection
Artif is a platform that reaches beyond the e-commerce purpose. The Artif Community section is designed for artists and buyers to interact and connect. Artif documents every interaction so artists can get to know their audience better.
Distinctive Gallery Mode For Buyers
From the buyer side, Artif provides a different set of visuals to codify the different functions that only belong to buyer’s experience. This distinctive background color accentuates each art piece, inviting and immersing buyers into the art world on Artif.
Demo Video
Problem Statement
Design Process
Brainstorming
Concept Map for Ideation
Where did it start and what inspired it?
Social distancing prevents events like art fairs, gallery and museum visits from happening.
More professional and amateur artists start to work from home and work online.
I have encountered artists who sell their work and commission through Instagram and Discord, and I found the experience poorly structured.
I decided to make a concept map that focused on particularly the art commission process. It helped me have a bird's-eye view to discover the key moments of the entire experience and identify some of the leverage points that I could further tackle into.
Google Survey for Validation
Two different surveys for two target groups: The artists and the buyers
In both surveys, I asked 5 simple questions to gather data like what kind of platform people are currently using for selling/buying artwork; what are some frustration people have encountered in their art e-commerce experience.
Key Insights
Primary Research
There are eight total artists and buyers from my surveys who signed up for a further interview. That was the next step for me to understand two different users’ mental models and how they navigate their art world.
Synthesized Key Insights from Artists
Synthesized Key Insights from Buyers
Secondary Research/Benchmarking
I collected some information about the current platforms they are using or know from my user interviews. I went onto these six websites and explored their features and interactions. I captured the parts I liked and the elements that I might learn from or further implement into my product design.
Analysis
Concept Development
With the key takeaways from scrutinizing other existing platforms, I captured the potential core value of my product - Artif
Extensive Research
To support my core concepts, I continuously conducted additional design research: I went on Instagram to see how amateur artist structure their commission page;
Since Artif would function as the “intermediary” like an exhibition director who connects buyers and artists together, I interviewed one of the exhibition directors to gain more insight into how the relationship between artists and buyers has changed since the pandemic started. What is the new narrative for artists and buyers when the experiences have become all online.
Analysis
Many professional and amateur artists who don’t have their personal website already developed their “lingo” on Instagram, such as: “DM for commissions,” “commission: open/closed,” “Do’s and don’t,” “terms and conditions.” Moreover, all of the artists shown above have a common documentation process under the story feature: commission, work in progress, and sale.
These process documentations are part of the artist’s story and facilities their way of work, so I want to put personalization and storytelling as the emphasis on my product.
Interview with Jamie, an exhibition director
Analysis
I gathered insightful information from interviewing Jamie, where I learned the new dynamic that lives inside the art community during the pandemic. I also learned the different layers of connection and interaction that underlying their culture.
Since most art events have been all online while we practice socially distancing, it’s less about viewing the artwork instead of learning artists' stories by talking and interacting with them. Jamie’s insights validated the ethos of my brand - story-driven, community-based, and building connections.
Product Design
Value Proposition & Customers
Artif is a community-based, two-sided online platform that facilitates the process of buying and selling artwork. On the one side it enables artists to sell their work seamlessly and share their story and workspace. On the other side it provides buyers a space to explore and purchase art, connecting and getting deeply look of their art stories.
Wireframing
I created a user flow to guide me through which screens I should focus on wire framing, and it also gives me the bird’s-eye view to see how Artif facilitates all of the steps from the exploring phase to the post-purchase phase.


Wireframe for the Buyers
Additional Wireframe for Artist
Prototyping & User Testing
I used Marvel software to prototype my low-fidelity screens and tested it with potential users. Here are some major feedback I got:
Unexpectedly, there are fewer options for the buyers. Users would be stuck in an “either-or” situation.
There is too much content on the artist’s main page. Users can get lost while deciding where to go on the screen.
Introduction screens before the artwork seem unnecessary because they can be distracting: buyers are redirected from an existing page to Artif to view art and further options. The introduction screen and required signup screen can potentially make users forget about their primary task.
The questions are hard for artists to answer. These questions are supposed to help artists understand themselves better and help the buyers see who they are.
Refinement
After the initial wireframing and user testing, I proceeded with an iterative design method - Build-Measure-Learn to help me refine my screens while consistently testing them with the users. To elevate all of the screens from low to mid then to high fidelity screens, I went through multiple rounds of iterations. Here showcases how I approached to refine each screen:
Looking Into Other Apps
From previous low-fidelity testing feedback, users found the question hard to answer. One of the users suggested that the Hinge app has easy-to-answer questions yet mesmerizing at the same time. So I looked into Hinge app and other questionnaire-based apps to help me develop questions that are approachable and adequate for shaping artists' stories.
All Screen Showcase
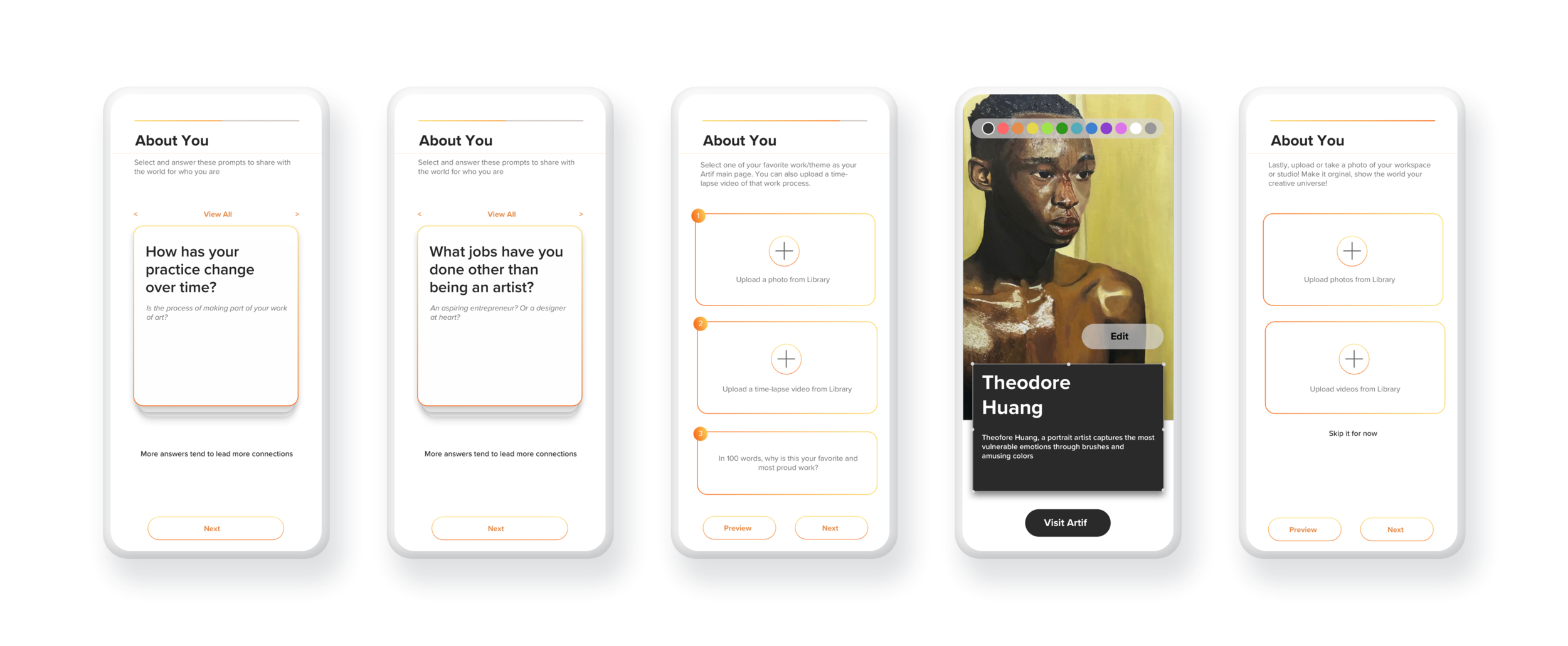
Artist’s Signup/Intro Screens
Artist’s Feed Page & Collections
Artist’s “Workspace” & Artif Community
Message & Buyer’s Profile
Screens for Buyers (what buyer sees)
Thinking Forward
Reflection
This project started with the focus on helping artists to sell their work seamlessly. As the project progressed, it has slowly transitioned to something that aligns with my passion, which is to help the artists to tell their stories and make these meaningful connections. I learned that every stunning artwork has many stories and processes behind it. Moreover, this project reminds me why I love design, storytelling, and helping people connect with each other. I feel humbled to interview and work with a diverse group of artists and art lovers (buyers). I was able to see the art world from different perspectives as well as to design something that speaks for them.
What’s Next?
Artif app contains many UI components, and conducting more usability tests with the entire high-fidelity prototype would help me know if all of the parts are feasible to implement.It’d also be interesting to know where Artif would stand in the art community and what kind of relationship and dynamic artists could create by using Artif if it was a real launched product.